Page Experience becomes a ranking factor for Google
21 March 2022 Blog Posts
Contents
- What is page experience?
- What are the Core Web Vitals?
- What is Mobile-friendliness?
- What does HTTPS mean?
- What is an intrusive interstitial?
- What is more important – page experience or result relevance?
- The timeline for page experience as a Google ranking factor
- How to find out your website’s page experience score
What is page experience?
Most simply, page experience is a measure of how much your users are enjoying the experience of visiting your website page.
This can involve:
- Core Web Vitals,
- Mobile-friendliness,
- HTTPS, and
- Intrusive Interstitials.
Notice how all these page experience factors are involved in Google’s ranking algorithm.

Let’s explore these ranking factors in more detail.
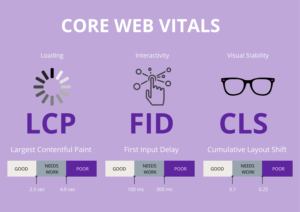
1. What are the Core Web Vitals?
Core Web Vitals (CWV) are specific user-centric metrics used to determine page experience. This is made up of three user interaction and page speed measurements.
Core Web Vital 1: Largest Contentful Paint (LCP). This is the perceived loading speed of the page.
Core Web Vital 2: First Input Delay (FID). This measures how long it takes for your site to respond to a user to interact with the page, such as clicking a link.
Core Web Vital 3: Cumulative Layout Shift (CLS). This measures visual stability, or how often the layout of a page is shifted and by how much (not including shifts by user interaction).
To learn more about Core Web Vitals, visit our blog post explaining them, Core Web Vitals – Why you need to know about them.
2. What is Mobile-friendliness?
Mobile friendliness refers to how well the website is designed and optimised to load on a mobile device. Mobile devices can include smartphones or tablets.
This metric does not apply for desktop searchers, it only applies for mobile searchers.
Google has a handy mobile-friendliness test you can use to check your site. Try it here.
3. What does HTTPS mean?
HTTPS is very similar to HTTP.
HTTP refers to Hypertext Transfer Protocol and HTTPS refers to Hypertext Transfer Protocol Secure. Having a website with HTTPS signals to users that it is a trustworthy and secure site. You can see if your site has HTTPS by viewing the URL or looking for the closed lock symbol in your browser.
Look at Megantic’s website: https://www.megantic.com.au/
4. What is an intrusive interstitial?
Intrusive interstitials are essentially popup ads or popups that block most or all of a page. For example, when you get popups asking for an email address to receive a discount code or to speak with a chat bot.
These can make a site less accessible to the user, especially if they use screen readers or other accessibility technology.

What is more important – page experience or relevance?
Relevance to the keyphrase searched for is always going to be the most important ranking factor to Google.
A direct quote from Google is: “Great page experience doesn’t override having great page content”.
What we can take away from this, is the order of importance when creating a new web page. The most important ranking factor is page content and relevance to the keyphrase searched for. Second is all other ranking factors, including page experience.
The timeline for page experience as a Google ranking factor
It has already been released as a Google ranking factor for mobile as of May 2021. For desktop, the rollout began in February 2022 and will be completed by the end of March 2022.
How to find out your website’s page experience score
You can easily view your website’s page experience report on Google Search Console.
This will show the percentage of good URLs separated by mobile and desktop. It will also show the total impressions of good URLs (how many times the page has been seen through an organic search result).
Google Search Console then also further divides the data into showing how many URLs fail based on the Core Web Vitals, Mobile Friendliness and HTTPS.
It also clearly states what should be edited so it passes. This may include increasing text size, moving clickable elements further away from each other and removing any intrusive interstitials.
Megantic specialises in technical organic search optimisation for eCommerce businesses. We help websites rank higher in search results by restructuring sites in line with how your ideal user shops. Contact us for more information on how we can help your business.