Core Web Vitals: Why you need to know about them
1 July 2021 Blog Posts
Core Web Vitals are very important for ensuring your website is created correctly to improve your SEO.
Over the past few years, it has become more important than ever to focus your website on user relevance and enhancing the user experience.
Google has recently advised that it will now rank your site by tracking the interactions a consumer has made on your website through Core Web Vital measurements. This is how you can quantify the experience of your site and discover new areas for user experience improvements.
Core Web Vitals is Google’s latest 2021 Algorithm update and it is set to make some big changes to how your website ranks for keywords on Google.
What are Core Web Vitals (CWVs)?
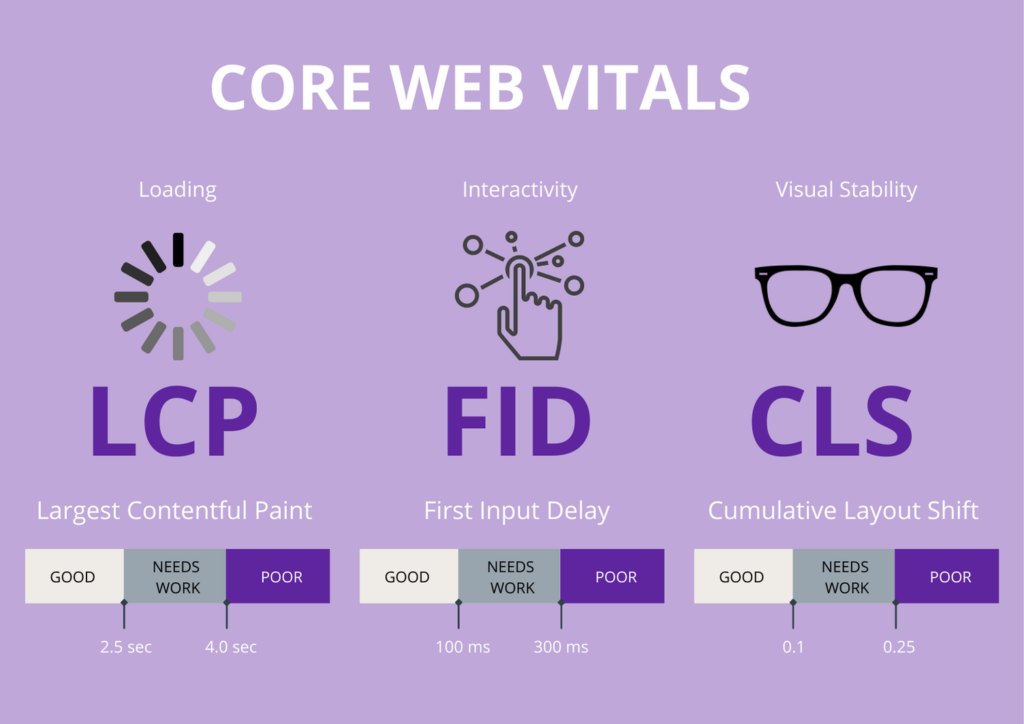
Core Web Vitals (CWV) are specific user-centred metrics that Google considers important in measuring a website’s overall user experience by producing a “page experience” score. This CWV’s measurement is made up of 3 specific user interaction and page speed measurements including:
Largest Contentful Paint (LCP)
This measures loading performance of the website. To ensure you’re optimising for a good user experience, LCP should be no more than 2.5 seconds.
First Input Delay (FIP)
This measures interactivity. To ensure you’re optimising for good user experience, the pages should have an FID of 100 milliseconds or less.
Cumulative Layout Shift (CLS)
This measures visual stability. To ensure you’re optimising for a good user experience, pages should have CLS of no more than 0.1.
More simply, these 3 measurements represent load time, interactivity and the visible stability of the content on your website as they load. Core Web Vitals will be more focused than ever on elements of the website that consumers engage with such as the UX & UI.
Why are CWVs important?
Google has announced that it plans to use the CWV score of your website as an official Google ranking factor. Although there are hundreds of factors that determine your rank in search, it will be a key performance indicator that makes up your overall performance score and should be considered.
How do I test my CWVs?
To test your CWVs, go to your Google Search Console> page speed insights> lighthouse> Chrome DevTools> Chrome UX Report> Web Vitals Extension. This will give you an ideal place to start from as it will generate a comprehensive analysis of your current performance across a range of metrics & devices. From here you’ll be able to engage a web developer/ development agency to review and develop an execution plan to optimise your Core Web Vital scores.
What can we do to help?
As Technical SEO eCommerce specialists we are aware and ahead of these core Google Algorithm updates. As part of our services, we can run these audits, explain the analysis and consult with your chosen web developer partner (or recommend web developers) to address the areas of improvement.
This is usually done in sprints to optimise resources and focus on staggered deliverables (part of Agile methodology).